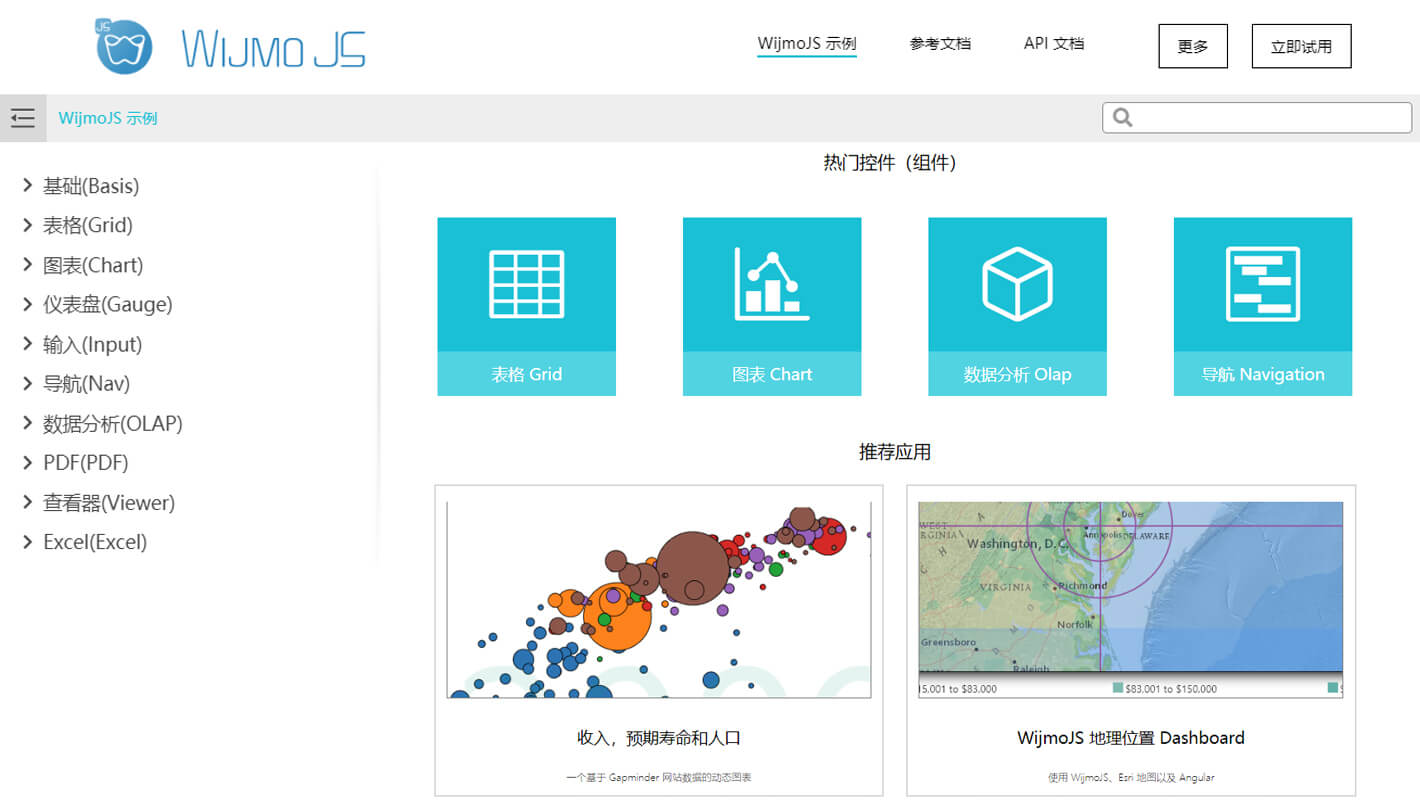
WijmoJS 是一款前端开发工具包,由 80 多款基于 HTML5、支持跨平台的高性能 UI 组件(如表格组件、图表组件、数据分析组件、导航组件和金融图表组件等)构成,完美兼容原生 JavaScript,支持 Angular、React、Vue 等前端框架,用于企业级 Web 应用程序的快速开发和构建。
WijmoJS 自面市以来,已在微软 Dynamics 项目、思科、特斯拉、富士通等知名企业中得以成功应用,凭借其高性能的产品架构、数量众多的示例源码、顶级的控件性能、原生触控支持,以及轻松、易用的使用体验,可全面满足企业信息化系统的开发需求。
-
灵活及可扩展
WijmoJS 中的所有组件均可深度自定义并无限扩展,遵循 WAI-ARIA 标准,可用于创建无障碍网页应用,提供用户熟悉的操作界面,就像在使用 Excel 和 Visual Studio一样
-
易于整合
借助 HTML5 的特性,WijmoJS 可以创建带有动画、交互性的仪表板,所有后端技术都可用于与 WijmoJS 的组件进行通信,此外还可以做到与 Java、PHP 和 .NET平台无缝整合
-
闪电般的速度
高性能的 UI 组件提供了出色的渲染性能和流畅的操作体验,通过分页和动态加载,使用 WijmoJS 构建的 Web 应用即使在大量数据表、树型结构和列表中也可以快速运行
-
易于开发
超过 500 种示例源码,每一份源码均使用多种 JavaScript 框架实现,借助 WijmoJS 面向对象的编程理念和逻辑,构建出跨平台和浏览器支持的 HTML5Web 应用程序
使用 WijmoJS,加速 Web 应用的开发与构建
为什么要使用 WijmoJS 前端 UI 组件库?
组件丰富,为企业应用开发提速增效
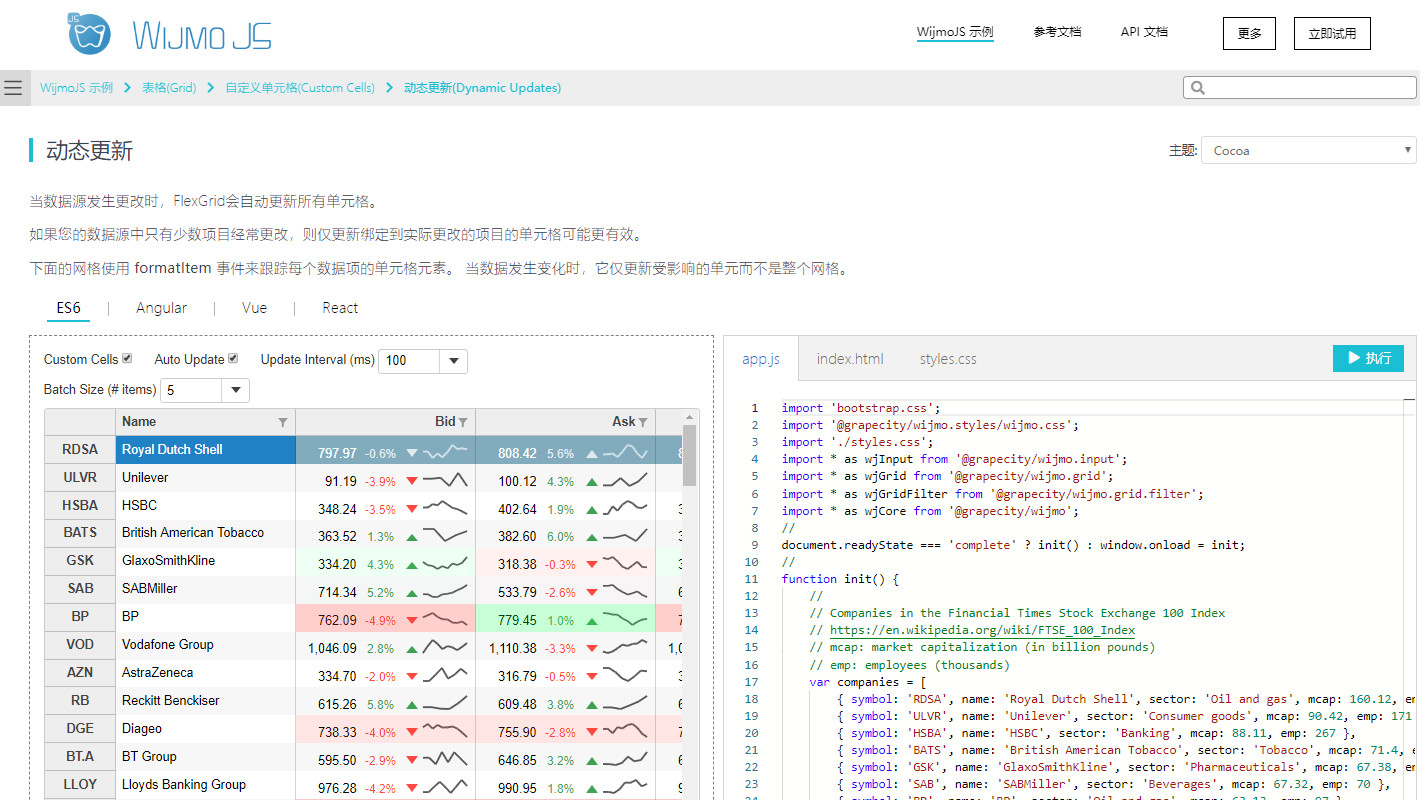
- HTML5 开发工具包
- 电子表格控件
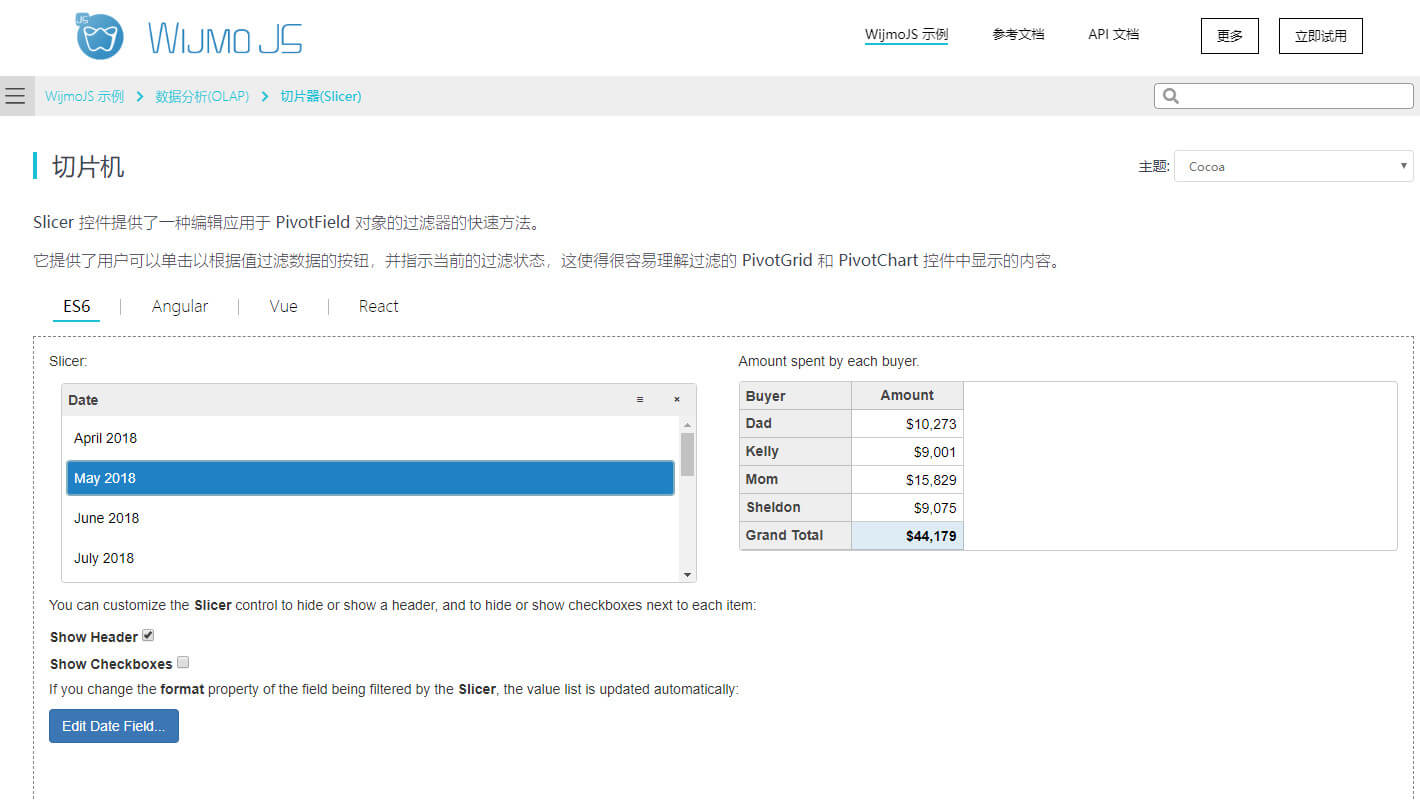
- 数据分析(OLAP)
- 金融图表(Financial Charts)
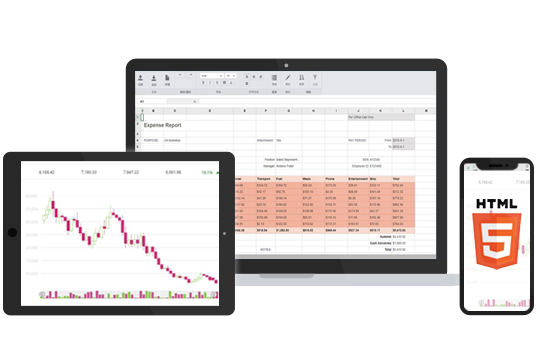
提供更多更新的 HTML5 开发工具,专为炫酷的移动 Web 应用而生。
轻便、灵动的前端表格控件,实时创建类似 Excel 的在线电子表格应用。
查看示例
在线体验
基于 JavaScript 的纯前端数据透视表。无需依赖服务器、全自动摆放字段、纯智能数据解析。
查看示例
纯前端金融图表,满足金融行业几乎所有需求,可创建令人叹为观止的金融分析可视化界面,而您唯一要做的,就是点开它。
查看示例
更多图表(Chart)示例

专业的服务,渗透在您开发过程的每个环节
纯中文技术支持,24 小时快速响应,您不用担心产品使用过程中遇到的任何技术问题,更无需担心这可能会降低您的开发效率。当您在使用葡萄城开发工具时,都可以获得专业、快速、免费的技术支持。通过葡萄城提供的专业服务体系,您不但可以享受到无与伦比的优质服务,还可以学习到宝贵的项目开发经验。

丰富的文档资源,让开发变得更简单
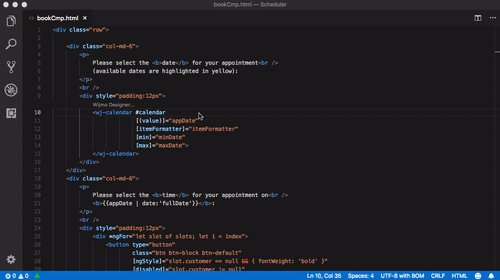
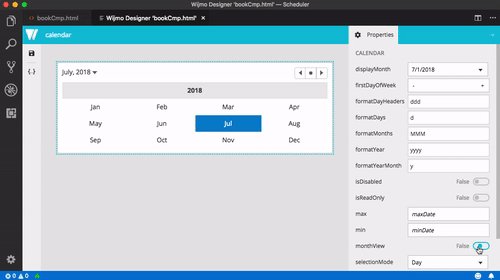
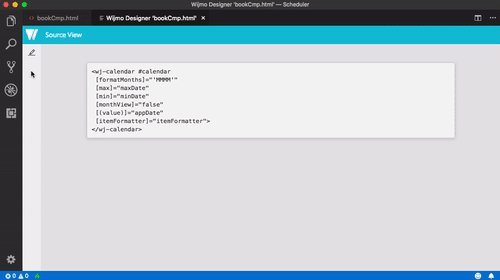
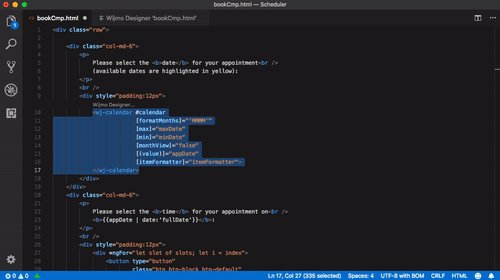
WijmoJS 为前端开发者提供了完整的在线 Demo 系统,包含了超过 500 种示例源码、200 份文档和统一易读的产品 API 参考。针对每一份示例源码,都使用了原生 JavaScript(基于 ES6 模块)、Angular、Vue、React 等框架实现。

二十多年的经验,让产品变得更安全
您可以轻松体会到:葡萄城已经致力于开发流行的 UI 控件超过 20 年。在开发世界中响亮的知名度,深入的研究和多年的积淀,确保凭借着深厚的基础可以向您交付您所期待的高质量产品。
“基于 WijmoJS 的可扩展模块,微软 Dynamics 团队得以快速构建 Web 应用程序,并将 WijmoJS 整合到全新发布的 Dynamics CRM 项目中。”

独具前瞻性的前端开发工具包,全面满足企业开发所需
灵活应对客户需求变化,大幅缩短新项目研发周期;高效处理海量用户数据,提升用户产品核心竞争力。

试用 WijmoJS 前端开发工具包
立即下载WijmoJS V2023.0 Update1 新特性
WijmoJS 部分典型用户
他们都在使用 WijmoJS ,快速构建出零依赖、高性能的 HTML5 / JavaScript 应用程序。
 交通/物流运输
交通/物流运输
- 君典纳智
- 中远海运集团
- 公科飞达
- 中通吉
 能源环保
能源环保
- 延长油田集团
- 久益环球
- 江苏常熟发电有限公司
- 青岛特锐德电气
- 中石油堪井研究院
 工业制造
工业制造
- 珠海世锠
- 上海维科
- 昆山保扬
- 昆明畅博科技
- 思达尔科技(武汉)
 数据/软件服务
数据/软件服务
- 微软 Dynamics
- 思科
- 上海昊斌
 文化传媒
文化传媒
- 中国经济信息社
- 广州麦清
 金融财税
金融财税
- 汤森路透
 电子/通讯
电子/通讯
- 三汇数字
- 深圳正能量网络
- 山东新未来
 医疗/器械
医疗/器械
- 奥林巴斯(中国)
 餐饮旅游
餐饮旅游
WijmoJS 价格与授权方式
WijmoJS 授权由两个主要方式组合构成:
1、 开发授权:涵盖 WijmoJS 在终端用户应用程序开发中的使用。
每一位安装和使用 WijmoJS 的开发者均需要一个开发授权。针对企业中常见的多名开发人员同时使用 WijmoJS 的情况,我们提供优惠的团队授权和企业授权模式。
2、 部署授权:涵盖了 WijmoJS 可再发行文件的复制、分发和部署,它是最终应用程序的一部分。您可 获取临时部署授权用于项目测试,或通过下表,联系我们咨询最适合您的部署方式。
- 项目部署:包含 WijmoJS 可再分发文件的终端用户应用。按照域名或 IP 地址的数量计费,一个域名(例如:www.grapecity.com.cn)或IP地址需要一个部署授权。
- SaaS部署:包含 WijmoJS 的 SaaS 平台和服务。按年计费,只对应一个 SaaS 平台和服务。
| 授权方式 | 价格 | 说明 | |
|---|---|---|---|
| 开发授权 / 个 | ¥6,000 | 包含 1 开发授权并赠送 1 单域名(或 IP)部署授权
购买版本永久有效,包含一年金牌服务 |
|
| 部署授权 | 域名或IP通配 / 年 | ¥20,000 | 需要在开发授权基础上单独购买,购买版本一年有效
匹配以下类型域名通用:例:*.grapecity.com.cn |
| 年费无限制 / 年 | ¥100,000 | 需要在开发授权基础上单独购买,无域名或 IP 限制,购买版本一年有效
针对 SaaS 部署类型 |
|
以上所有价格都包含了自购买日起首年的葡萄城金牌服务,包括服务期限内的无限次电话技术支持,技术论坛问题将被优先处理,产品版本的升级与维护版本的免费获取。同时,葡萄城会为客户提供 13% 的增值税专用发票。
如需咨询其他授权方式和组合,请详询:400-657-6008
同时,葡萄城也为客户准备了定制培训服务, 点击了解详情。









 软件研发
软件研发